7 тенденций создания сайтов в 2015 году
Каждый год приносит в сферу создания и продвижения сайтов свои тенденции и новинки. Одни тренды закрепляются надолго, становясь стандартами, другие появляются на короткий срок. Это развитие напрямую зависит от внешних и внутренних процессов рынка. В 2015 году — это развитие технологий, рост конкуренции в веб-пространстве, мобилизация трафика.
Компании по разработке и продвижению сайтов важно следить за новыми веяниями, поэтому мы выделили основные направления в веб-дизайне 2015 года.
Адаптивность сайта
О том, что трафик с мобильных устройств растет, скажет любой интернет-маркетолог. Все большее количество людей вместо привычного настольного компьютера или ноутбука используют планшеты, телефоны, телевизоры, смарт-часы и другие устройства.
Если
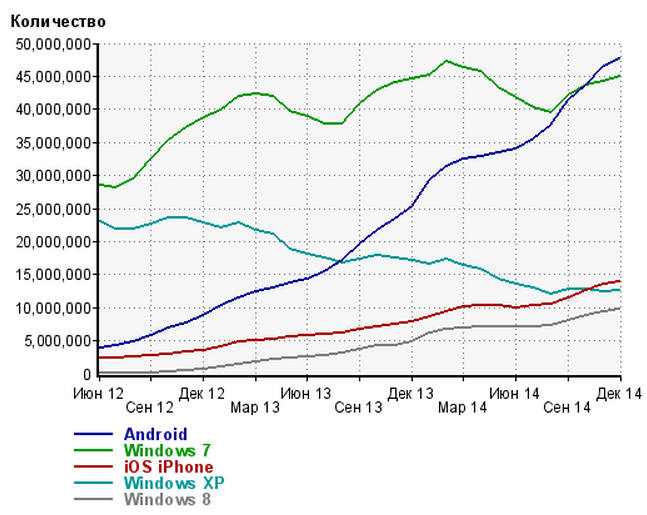
переходить к цифрам, то ноябрь 2014 года по статистике LiveInternet стал первым месяцем в истории, когда доля пользователей с мобильных устройств оказалась выше, чем со стационарных. В процентах это выглядит так: 51% — мобильные устройства и 49% — стационарные. Да, разрыв совсем небольшой, но это только начало. На графике можно увидеть, как за два с небольшим года менялась аудитория у разных операционных устройств: взлет Android не оставляет сомневаться в будущем сферы.
Адаптивный сайт способен корректно работать на любом устройстве. Эта тенденция не просто дань мимолетной моде, а жизненная необходимость. Если раньше мы еще могли не задаваться вопросом адаптивости из-за небольшого использования гаджетов в повседневном быту, то сейчас проигнорировать тренд — недальновидно и нерационально.
Если ваш сайт на мобильных устройствах отображается некорректно, то вы уже сейчас теряете клиентов. Может быть, даже в эту секунду. Проверить то, как на разных экранах отображается ваш сайт можно просто. Первый способ — открыть его на разных устройствах. Второй — зайти на страницу Google, посвященную созданию сайтов для мобильных, и пройти
«Тест на удобство просмотра на мобильных устройствах».
Если вам не понравился Ваш результат, пишите на почту sales@solidsite.ru или звоните по телефону +7 (831) 4-105-105, и мы разработаем сайт, подходящий для мобильного траффика.
Минимализм
Ничего лишнего, все по делу! Именно так можно охарактеризовать данный тренд. Не нужно перегружать свой сайт бесполезной информацией и ненужными элементами. Современный веб-дизайн приходит к правильному и органичному расположению контента, лаконичности и простоте.
Из минимализма выходит и популярный плоский дизайн.
Плоский дизайн (flat дизайн)
Флет дизайн, популярный последние год-два, не торопится сдавать свои позиции в сфере разработки сайтов и приложений. Но сказать, что он остается таким же, как и в 2013 году, нельзя. Flat дизайн развивается, взрослеет, становится еще более тактильным.
Что сейчас будет входить в понятие флэт дизайн? Привычные прямые тени и монотонные цвета, но уже дополненные еле уловимыми градиентами и многослойностью, а также натуральной анимацией. Все это сохраняет ощущение физического пространства. Плоский дизайн также использует принципы минимализма. В итоге получаются простые, понятные и практичные сайты.
Микровзаимодействия
Микровзаимодействия отлично вписываются в концепцию плоского дизайна. Как это выглядит? В конечном счете это привычная всем анимация, выполненная в более естественной форме. Небольшое колебание объектов при наведении или нажатии, различные индикаторы, эффект смахивания — это все можно считать примерами микровзаимодействий.
Это общение интерфейса с пользователем, которое его привлекает и интересует. Может быть, только из-за этого ваш сайт запомнят, внесут в закладки или в нужный момент вспомнят.
Прокрутка или длинные страницы
При использовании мобильных устройств мы используем прокрутку пальцем. Это действие становится интуитивным и органичным и все чаще переносится на сайты для деспоков. Они таким образом преобразовываются в одну длинную страницу (или даже в несколько) вместо иногда запутанной древовидной структуры. Кроме этого сокращается время загрузки сайта и создается динамичное взаимодействие с пользователем. Сейчас используют не только вертикальную прокрутку, но и горизонтальную.
С помощью таких длинных страниц можно применить метод повествования — один из digital-тренда 2015 года. Он заключается в том, чтобы из отдельной страницы или даже целого сайта сделать историю. Конечно, история — это не новинка, у каждого бренда она не одна, чтобы завлечь покупателя. Сейчас на первый план выходит интерактивное повествование, которое может быть как монологом, так и напрямую взаимодействовать с пользователем, меняясь в ходе рассказа.
Отдельное или боковое меню для навигации
Выпадающее меню все увереннее уходит в прошлое. На это место приходит меню, расположенное в отдельном блоке, в которое можно попасть на щелчку кпонки «Меню». Данное решение не только красиво, но и удобно для пользователя сайтов. При разработке современных сайтов такое решение уже стало популярно.
Большая картинка или видео на бэкграунд
Тренд больших картинок и видео поможет вам выделиться. Можно использовать как отдельные элементы, так и слайдер.
Если большие фоновые картинки — уже не новинка, а старый друг, то фоновое видео — яркая и привлекающая внимание новинка для рынка создания сайтов в Нижнем Новгороде. Для корпоративных и промо-сайтов это станет настоящей находкой.
Вместо итога
Перечисленные выше тенденции веб-дизайна реализуются не отдельно друг от друга, а в комплексе, пересекаясь со старыми решениями и эволюционируя в новые. Например, так популярные прозрачные кнопки сочетают в себя несколько трендов: минимализм (они не отвлекают внимание посетителя) и микровзаимодействие, фото или видео на бэкграунде (на таком фоне данные кнопки смотрятся особенно интересно). Или сделать из сайта занимательную интерактивную историю о вашей фирме в стиле флет дизайна с прокруткой и взаимодействием с посетителем.
Но нужно помнить, что веб-дизайн — это лишь прикладная функция в разработке и продвижении сайта, которая должна быть реализована под конкретные требования. Искусство ради искусства — это не тот случай.