
Причиной написания этой статьи стало обращение одного нашего клиента с просьбой поправить верстку сайта. Суть проблемы сводилась к тому, что в оформлении сайта использовались графические элементы в форме круга, а у него, при просмотре сайта на разных компьютерах, круги превратились в овалы. Да и к тому-же такой-же эффект наблюдался при смене разрешений экрана на его собственном ноутбуке.
Немного упростим себе задачу, и будем рассматривать ЖК мониторы. Это нужно чтобы сократить объем статьи не вдаваться в подробности устройства других видов мониторов. В конечном итоге все выводы сделанные для ЖК будут справедливы и для ЭЛТ мониторов и для плазменных панелей.
Так в чем же собственно причина такого «странного поведения» графики на его сайте?
Чтобы понять, что же происходит, давайте обратимся к wikipedia. «ЖК-дисплей» - «Размер точки (размер пикселя) — расстояние между центрами соседних пикселей. Непосредственно связан с физическим разрешением». Это позволяет заключить следующее - при физическом разрешении ЖК монитора 1024х768 (4:3) расстояние между центрами соседних точек можно принять за 1х1.
При программном изменении разрешения этого монитора например до 800х600 расстояние между центрами будет интерполироваться с коэффициентом 1.28. Графический объект вписанный в квадрат 100х100 точек при разрешении 800х600 физически займет 128х128 точек. При этом сохранятся все пропорции.
Искажение объектов происходит при установке «нестандартных» или «непропорциональных», в отношении физического разрешения, разрешений экрана. Давайте рассчитаем, что будет с тем же изображением вписанном в квадрат 100х100 точек, при установке разрешения экрана 1280х800 (16:10). Для начала рассчитаем коэффициенты для ширины и высоты при переходе к разрешению 1280х800, wk=1024/1280=0.8, hk=768/800=0.96. Итого получаем объект вписанный в прямоугольник 80х96 точек. При этом геометрия физических точек монитора и его физическое разрешение не изменилось. Объект исказился очень сильно - «сплюснулся» по ширине и растянулся по высоте.

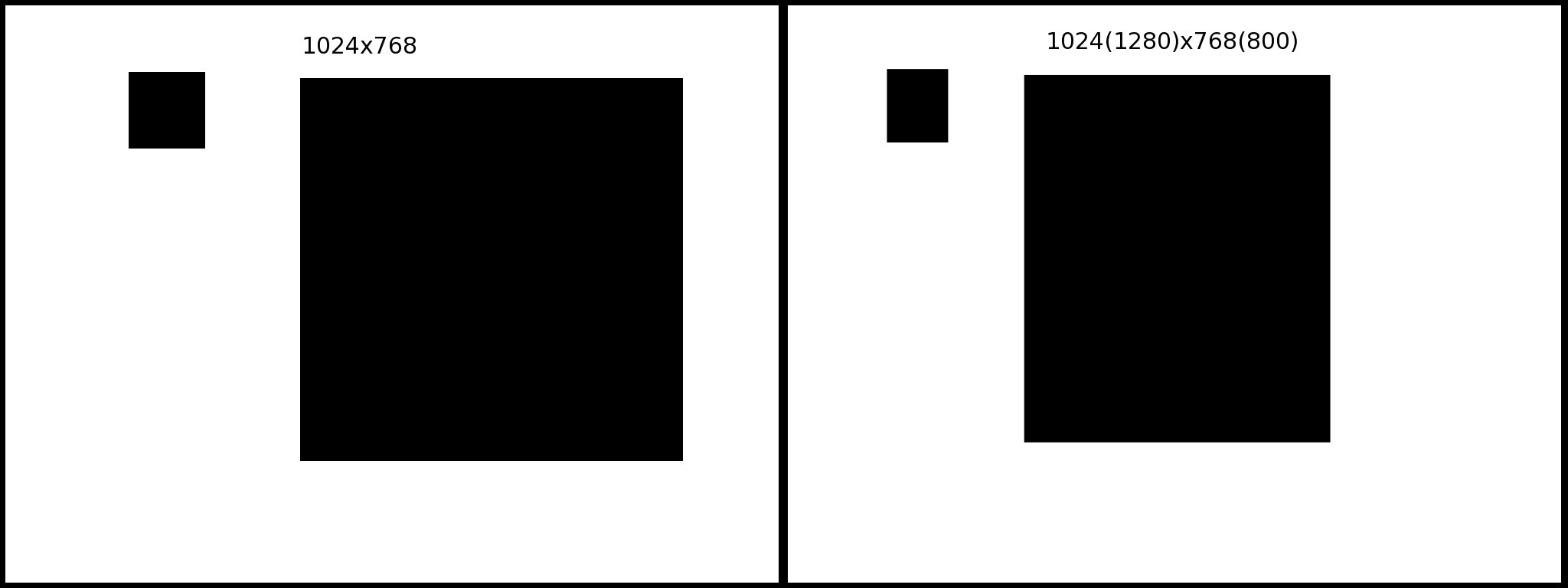
![]()
На рисунке изображено два состояния монитора, с установленным физическим разрешением в 1024х768 точек (слева) и с «нестандартным» и «непропорциональным», относительно физического, разрешением 1280х800 справа.
Искажения касаются не только графических объектов, но и шрифтов, окон, иконок и. т. д., по большому счету на экране монитора любой объект это растровое изображение состоящее из точек, которое корректно отображается только при разрешениях пропорциональных физическому. В нашем примере 1024х768 пропорционально 800х600 пропорция 4:3, 1280х800 пропорция 16:10
На данный момент существует множество мониторов, широко применяются широкоформатные мониторы, физическая разрешающая способность матриц ЖК, плазменных панелей и мониторов с ЭЛТ тоже крайне разнообразна, но при этом правил пропорции никто не отменил.
Распространенные пропорции - отношение ширины к высоте (5:4, 4:3, 15:10, 16:10, 5:3 15:9, 16:9, и др.)
«А почему у меня на сайте круги вовсе не круги, а овалы какие-то?» - в 90% случаев это неверно выставленное разрешение монитора, т. е. фактически его не правильная эксплуатация. Как эксплуатировать монитор правильно можно прочитать в инструкции к нему. В 100% случаев искажение на экране монитора вызвано нарушением его геометрии
Мониторы ЭЛТ были исключены из рассмотрения потому, что их геометрию можно нарушить физически, настройками самого монитора или воздействуя на него внешними факторами, такими например, как сильный магнит.





